aliases : [VS, Snippet, 조각]
tags : Snippet CodeSnipeet Tool
코드조각(CodeSnippet)
스니펫(snippet)은 재사용 가능한 소스 코드, 기계어, 텍스트의 작은 부분을 일컫는 프로그래밍 용어이다. 사용자가 루틴 편집 조작 중 반복 타이핑을 회피할 수 있게 도와준다.[1]
코드 조각 템플릿
- 코드조각은 XML로 구성되어있다
- 코드조각 기본형태는 아래와 같다
<?xml version="1.0" encoding="utf-8"?> <CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet"> <CodeSnippet Format="1.0.0"> <Header> <Title></Title> </Header> <Snippet> <Code Language="CSharp"> <![CDATA[]]> </Code> </Snippet> </CodeSnippet> </CodeSnippets>
코드조각 만들기
- XML 만들고 위에 표시된 템플릿을 추가한다
- 각각의 요소를 입력한다
- 파일의 확장자를 snippet으로 저장하자 ex) Test.snippet
C:\Users\사용자\Documents\Visual Studio 2022\Code Snippets\Visual C#\My Code Snippets경로에 파일을 넣는다- Visual Studio에서 사용한다
코드조각 작성 예
<?xml version="1.0" encoding="utf-8"?>
<CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<CodeSnippet Format="1.0.0">
<Header>
<Title>TestSnippet</Title>
<Author>Test</Author>
<Description>Property 추가 코드조각</Description>
<Shortcut>aprop</Shortcut>
</Header>
<Snippet>
<!-- 추가되는 코드 내용 -->
<Code Language="CSharp">
<![CDATA[
/// <summary>
/// $Name$
/// </summary>
public $Type$ $Name$
{
get { return _$Name$; }
set
{
_$Name$ = value;
OnPropertyChanged();
}
}
public $Type$ _$Name$;]]>
</Code>
<!-- 코드조각 사용시 사용자가 부분교체 할 수 있다 -->
<!-- 미사용시 Declarations 요소를 삭제하자 -->
<Declarations>
<Literal>
<ID>Type</ID> <!-- $Type$으로 지정된 부분 교체 -->
<ToolTip>Property 타입을 입력하세요.</ToolTip>
<Default>string</Default> <!-- 기본값 -->
</Literal>
<Literal>
<ID>Name</ID> <!-- $Name$으로 지정된 부분 교체 -->
<ToolTip>Property명을 입력하세요.</ToolTip>
<Default>Name</Default> <!-- 기본값 -->
</Literal>
</Declarations>
<!-- 작성시 네임스페이스 추가됨 -->
<!-- 미사용시 Imports요소를 삭제하자 -->
<Imports>
<Import>
<Namespace>System.IO</Namespace>
</Import>
</Imports>
</Snippet>
</CodeSnippet>
</CodeSnippets>코드조각을 작성후 VS를 실행하여 확인해보자
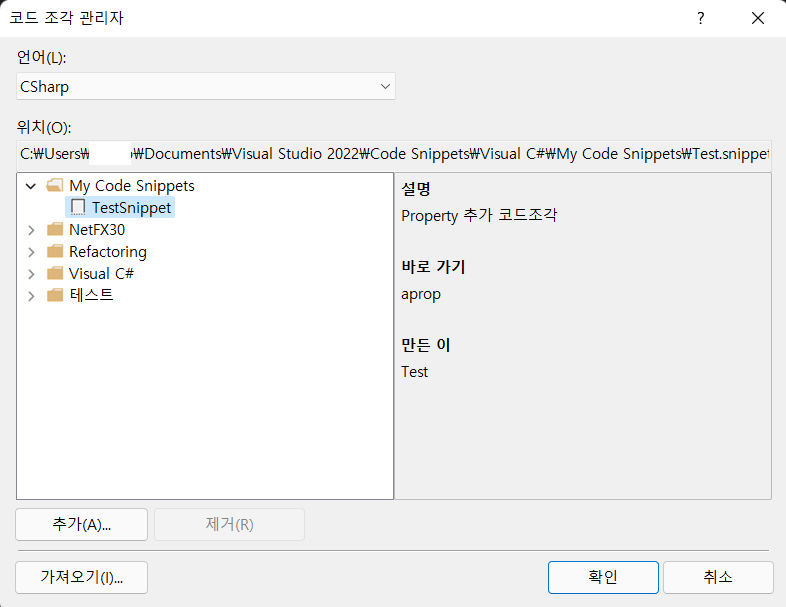
도구-> 코드조각 관리자 실행

코드 조각에 추가된것이 확인된다

]
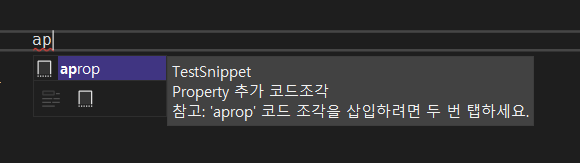
코드 작성시 바로 사용이 가능하다
참고
https://docs.microsoft.com/ko-kr/visualstudio/ide/walkthrough-creating-a-code-snippet?view=vs-2022
'개발 환경' 카테고리의 다른 글
| [ubuntu] NVIDIA GPU 상태 확인 (0) | 2022.06.07 |
|---|---|
| VSCode 원격접속 (0) | 2022.04.22 |
| VSCode venv 가상환경 설정 (0) | 2022.04.20 |