aliases : [GPU상태확인, [[ubuntu]]]
tags : ubuntu명령어, NVIDIA,
NVIDIA GPU 상태 확인
데이터 학습시 GPU에서 잘동작하는지 확인하는 방법으로 GPU의 상태를 확인한다
터미널에 다음과 같이 입력하면 상태를 확인할 수 있다
$ nvidia-smi아래와 같은 테이블이 표시된다
Driver Version
Driver Version: 510.47.03현재 설치되어 있는 GPU Driver VersionCUDA Version
CUDA Version: 11.4현재 설치되어 있는 CUDA Version
CUDA는 2개의 API를 가지고 있는데, 하나는 runtime API이고 다른 하나는 driver API 라고 한다 알고있는 Version과 다르다면 runtime API와 driverAPI를 별도로 설치한것이다GPU Fan
GPU Fan048%GPU의 번호와 GPU의 fan 사용량을 %로 표시Name
NVIDIA RTX A6000GPU의 model명 표시Temp
39C현재 설치되어있는 GPU의 현재 온도를 섭씨로 표시
온도가 너무 높으면 성능 저하 및 GPU Drop이 발생할 수 있다Perf
P8Performance mode표시
P0 ~ P12까지 존재하며 숫자가 작아질수록 GPU의performance가 좋은 상태Persistence-M
On: 파워 지속성 모드 on/off 표시
기본적으로 default mode는 off이며 on상태시 power limit을 설정할 수 있다
power를 얼마나 지속할지 정해줄 수가 있다 GPU 사용시에 지연 시간을 아끼는 장점이 존재하지만, 전력을 더 낭비 한다Pwr:Usage/Cap
23W /300WGPU의 현재 전력의 사용량과 최대 용량을 표시Bus-ID
00000000:08:00.0메인보드 마다 가지고 있는 PCI slot에 부여된 Bus-ID
이를 통해서 사용하는 GPU 번호와 메인보드의 PCI slot을 매칭시킬 수 있다Disp.A
offDisplay를 출력하는지 표시
모니터에 연결된 GPU는 on으로 변경된다Memory-Usage
15MiB/49140MiBGPU의 memory와 GPU의 총 memory를 표시GPU-Util
0%GPU의 현재 사용량 표시
100%의 성능 중 얼마만큼 사용하고 있는지를 나타내고 있다Volatile Uncorr.ECC
offECC모드 on/off 표시
기본적으로 default mode는 on이며 Error count가 증가한다
count가 증가하면 system hang이 발생한다 그래서 off로 설정하고 작업하는 곳이 많다 그리고 off로 설정하게 되면 신기하게도 GPU memory 총량이 늘어난다고 한다Compute M.
offCompute-Mode를 표시- 0 - Default
- 1 - exclusive thread
- 2 - prohibited
- 3 - exclusive process mode
MIG M.
N/AMIG 표시
NVIDIA GPU를 slice하는 기능으로, MIG M은 MIG-Mode의 약자이고 MIG는 Multi-Instance GPU의 약자이다. CUDA application을 실행시 최대 7개의 개별 GPU instance로 안전하게 분할하여 여러 사용자에게 별도의 GPU를 제공하여 작업을 가속화하는데 도움을 준다 여러개의 instance를 지원하는 MIG는 오로지 NVIDIA A100 이상 델에서만 지원이되고 이외에도 필요조건이 존재한다
Processes
현재 GPU가 잡업하고 있는 Process를 표시
작업을 하게되면 Process가 늘어난다
nvidia-smi Live Check
GPU를 이용해서 작업을 하다보면 GPU를 잘사용하는지 계속해서 확인이 필요할때가 있다
이럴때는 watch 명령을 이용해서 갱신되는 정보를 확인하면 된다-n 1 은 시간간격을 의미하며 1은 1초마다 갱신하면서 보겠다는 뜻이다
$ watch -n 1 nvidia-smictrl + c를 누르면 원래 화면으로 돌아간다
-d 옵션을 주고 변경되는 부분을 하이라이트 시킬수 있다
$ watch -d -n 1 nvidia-smi
nividia-smi Option
-q --query Display GPU or Unit info
$ nvidia-smi -q
GPU의 거의 모든 정보를 보여준다 필요에 따라서 grep 명령어를 통해 필요한 정보만 볼수도 있고 별도의 옵션을 통해 필요정보를 따로 확인할 수 있다
-d, --display Display only selected information MEMORY, ECC 등..
$ nvidia-smi -q -d memory
$ nvidia-smi -q -d eccmemory 조회
ecc 조회
-q 옵션에서 나온 GPU정보에서 필요한 정보만 표시한다
-i, --id Target a specific GPU
$ nvidia-smi -q -d memory -i 0,1-i 옵션을 사용하면 필요한 GPU만 선태하여 간략하게 볼 수 있다
다수의 GPU를 사용한다면 유용하지만 현재는 GPU가 하나이기때문에 -i 옵션을 안넣은것과 결과가 같다
-L, --list-gpus Display a list of GPUs connected to the system
$ nvidia-smi -L
GPU의 리스트가 나오고 UUID(범용 고유 식별자)가 표시된다
-r, --gpu-reset
$ nvidia-smi -rGPU H/W 상태를 재설정 하는 리셋 옵션
-e, --ecc-config
$ nvidia-smi -e 00은 Disabled, 1은 Enabled 리부팅후 적용된다
'개발 환경' 카테고리의 다른 글
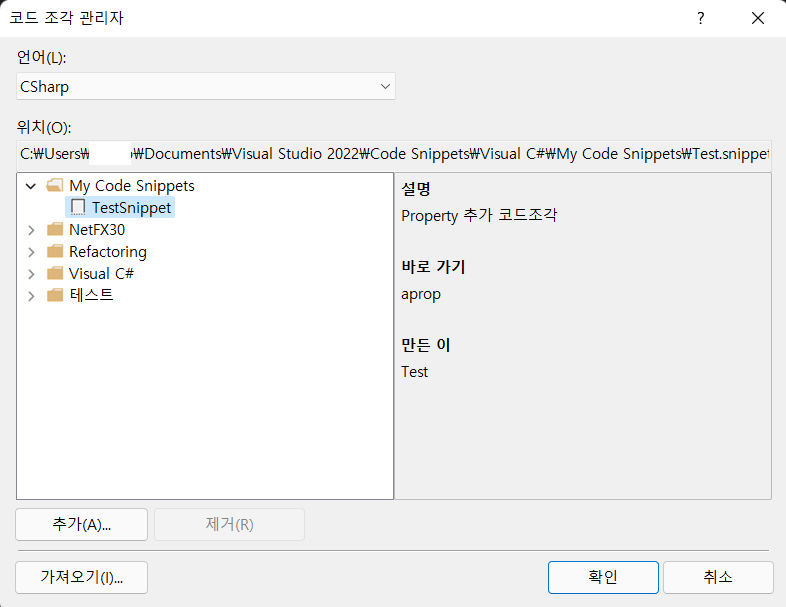
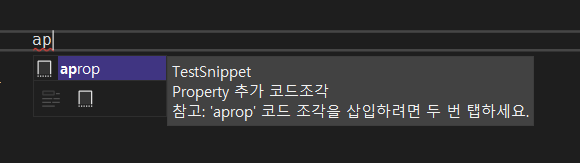
| VS 코드조각(CodeSnippet) 만들기 (0) | 2022.05.02 |
|---|---|
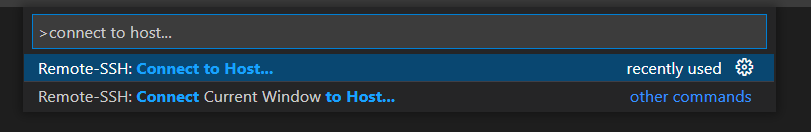
| VSCode 원격접속 (0) | 2022.04.22 |
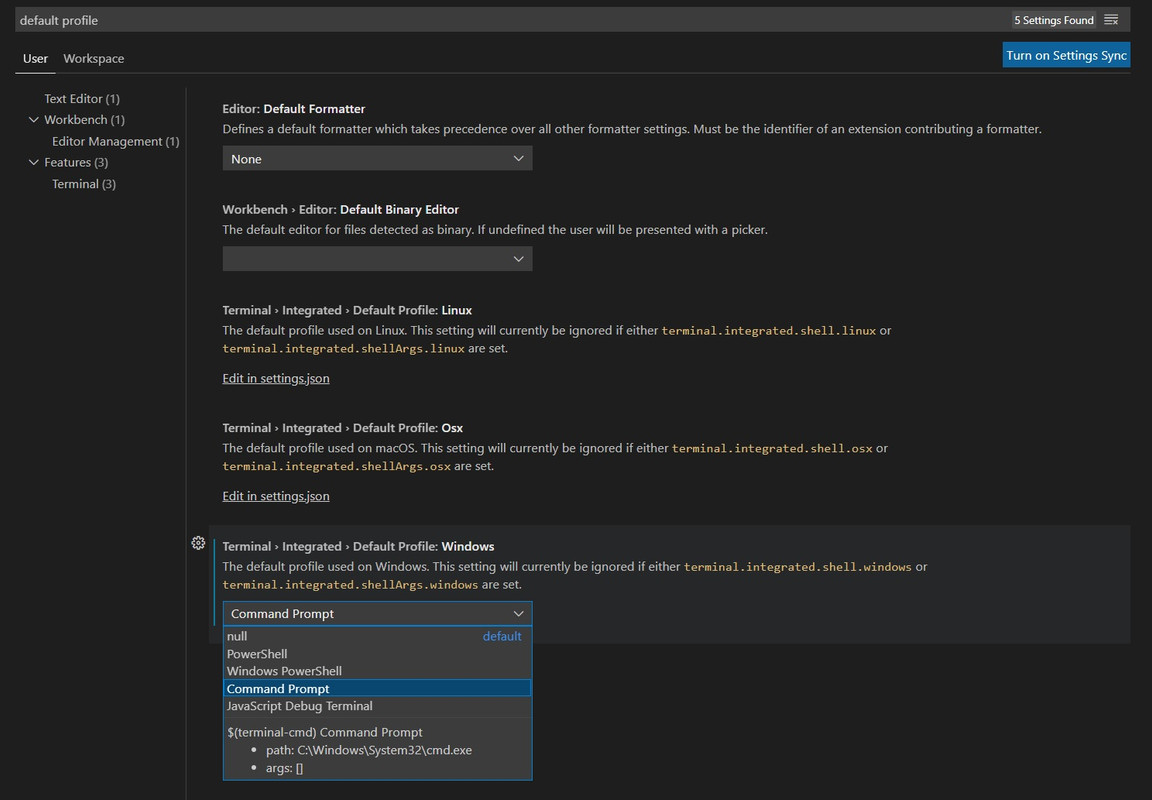
| VSCode venv 가상환경 설정 (0) | 2022.04.20 |